Khi thiết kế website, một trong những yếu tố ảnh hưởng đến trải nghiệm người dùng & tính thẩm mỹ chính là kích thước website. Vậy kích thước website tiêu chuẩn là bao nhiêu? Làm thế nào để đo & xem kích thước chuẩn khi thiết kế website? Hãy cùng Thiết kế Web Đà Nẵng tìm hiểu qua bài viết này nhé!
Kích thước website tiêu chuẩn là bao nhiêu?
Hiện nay, trong thiết kế website có hai loại kích thước là cố định (fixed layout) và lưu động (fluid layout). Tùy thuộc vào loại website, ngành hàng, yêu cầu,… để chọn được kích thước chuẩn thiết kế website phù hợp.

Kích thước website cố định (fixed layout)
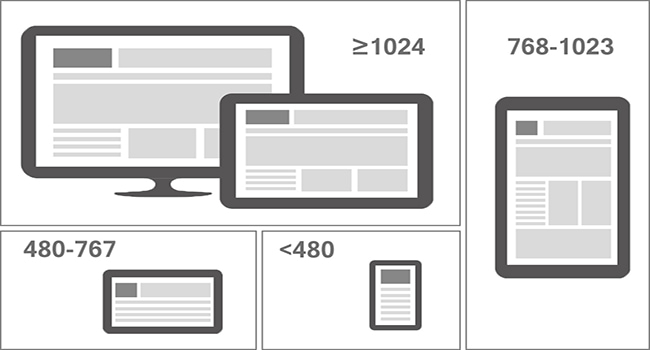
Kích thước website cố định (fixed layout) được hiểu là một website có kích thước chiều rộng màn hình không thể thay đổi. Thông thường, kích thước chuẩn khi thiết kế loại này là 960px để thích hợp với màn hình có độ phân giải 1024 px.
Ưu điểm
- Designer có thể kiểm soát được kích thước website, do đẽ công việc thiết kế trở nên dễ dàng hơn.
- Nội dung hiển thị tốt trên các PC/laptop có độ phân giải màn hình cao.
- Kích thước website chuẩn cố định dễ cắt HTML.
Nhược điểm
- Website có kích thước cố định sẽ dễ tạo khoảng trắng khi hiển thị trên các thiết bị có màn hình kích thước lớn. Từ đó, làm mất cân đối và thiếu tính thẩm mỹ khi khách hàng truy cập trang web của bạn.
- Với những thiết bị có màn hình với độ phân giải thấp, kích thước nhỏ thì màn hình không tự động co kéo lại và không hiển thị hết nội dung website, chỉ xuất hiện thanh ngang cho người dùng tự kéo thả sang hai bên. Từ đó, ảnh hưởng đến trải nghiệm lướt web của khách truy cập.
Kích thước website theo chuẩn cố định
Kích thước website động (Fluid layout)
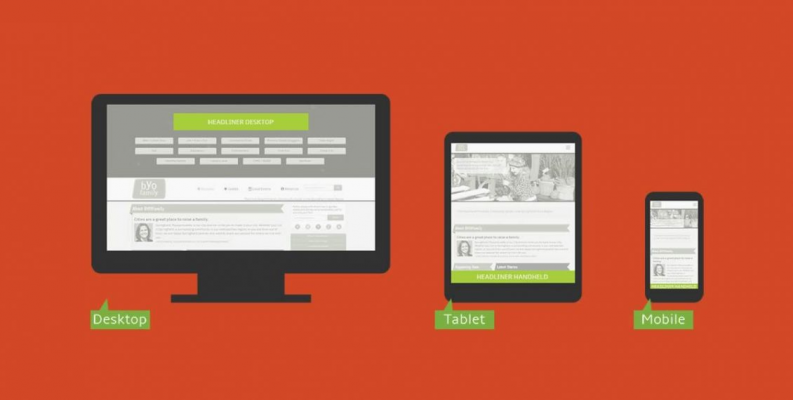
Trái lại với kích thước cố định, kích thước website động (fluid layout) có thể thay đổi chiều rộng theo kích thước màn hình dựa theo thông số tỷ lệ %.
Ưu điểm
- Khắc phục được nhược điểm mà kích thước website chuẩn cố định mang lại như “khoảng trắng website” hay thanh ngang kéo thả. Từ đó, giao diện website trở nên đẹp mắt hơn ở mọi kích thước màn hình, thiết bị.
- Nội dung website được hiển thị đầy đủ dù người dùng đang dùng thiết bị gì đi nữa.
Nhược điểm
- Designer, đặc biệt là những người có ít kinh nghiệm thì sẽ khó kiểm soát việc thiết kế kích thước website vì bố cục website có thể khác so với bản thiết kế ban đầu khi hiển thị trên thiết bị người dùng.
- Khó khăn trong việc điều chỉnh & kết hợp với các phần tử cố định trên website khác như video, hình ảnh,…
Đơn vị đo kích thước khi thiết kế website

Trong thiết kế kích thước website tiêu chuẩn, bạn cần phải nắm được một số đơn vị cơ bản sau đây:
Pt,pc,cm mm, in
Đây là nhóm các đơn vị tuyệt đối, tức là nếu một thành phần được thiết lập kích thước theo đơn vị này thì sẽ không phụ thuộc vào thiết bị hiển thị chúng. Ví dụ font chữ website được thiết lập là 11pt thì sẽ bằng nhau trên laptop, PC, hay ipad, điện thoại.
Pixel (Px)
Pixel (Px) hay còn gọi là điểm ảnh, một Px được biểu thị bằng một dấu chấm hoặc hình vuông trên màn hình hiển thị. Độ phân giải Px quyết định chất lượng hiển thị, nhiều Px trên mỗi inch của màn hình mang lại kết quả hình ảnh tốt hơn.
Tùy vào nhiều yếu tố như card đồ họa & màn hình hiển thị, số lượng, kích thước, màu sắc kết hợp của Px thay đổi và được đo theo độ phân giải của màn hình. Ví dụ như hai màn hình có cùng kích thước là 14 Inches, màn hình thứ nhất có độ phân giải 1355×768 có DPI (dots per inch) là 111.94, màn hình còn lại có độ phân giải 800×600 có DPI là 71.43.
H3: %, em, rem
Nhóm đơn vị này cho phép thiết lập đơn vị đo lường tương đối. Thường được dùng thiết kế kích thước website chuẩn lưu động.
Xem kích thước website chuẩn trên thiết bị di động
Để xem kích thước website chuẩn trên thiết bị di động. Bạn có thể vào Google sau đó truy cập vào website bất kỳ. Sau khi trang web tải xong; bạn nhấn tổ hợp phím ctrl+shift; chọn biểu tượng hình điện thoại để xem kích thước.
Kích thước hình ảnh chuẩn trên Website là bao nhiêu?
Kích thước ảnh cũng ảnh hưởng đến tổng thể bố cục website và trải nghiệm người dùng. Vậy khi thiết kế, kích thước ảnh chuẩn website là bao nhiêu? Cùng Thiết kế web Đà nẵng tham khảo một vài thông số liên quan đến kích thước ảnh chuẩn trên website sau đây:
Với độ phân giải màn hình phổ biến là 1024Px, ta có kích thước một số phần tử ảnh website chuẩn:
– Kích thước slide header: 1350x540Px
– Kích thước ảnh bài viết: kích thước ảnh chuẩn up website bài viết là 600x375Px
– Kích thước ảnh sản phẩm:300x400Px hoặc 600x800Px
– Kích thước ảnh chia sẻ facebook: ảnh cover website ở 1200x630Px hoặc tối thiểu là 600x315Px
Ngoài những thông số trên, còn có kích thước logo chuẩn cho website công ty là 250x150Px(logo bố cục ngang), 160x160Px (logo bố cục dọc). Tuy nhiên trên thực tế kích thước này có thể lớn hơn để đảm bảo khi in ấn banner, poster sẽ nét & không bị vỡ.
Cách đo kích thước và phần tử của website bất kỳ
Khi vào một website bất kỳ, nếu muốn biết kích thước chuẩn của website hay phần tử trên website thì làm thế nào?

Hãy thử cài đặt và sử dụng tiện ích Page Ruler của Chrome sau đây để đo kích thước website bạn nhé!
Bước 1: Mở trình duyệt Chrome → vào cửa hàng tiện ích Chrome
Bước 2: Sidebar bên trái có mục tìm kiếm, bạn gõ từ khóa “Page Ruler”. Kết quả hiển thị như hình bên dưới đây.
Bước 3: Bạn ấn vào phần tiện ích “Page Ruler” → Thêm vào Chrome. Như vậy tiện ích này đã được tự động cài đặt vào chrome apps của bạn
Bước 4: Để sử dụng đo kích thước website hay phần tử web. Bạn chỉ cần truy cập vào trang web bất kỳ. Sau đó nhấn vào biểu tượng tiện ích ở góc phải như hình dưới đây. Tiếp theo bạn chọn một phần tử trên website như hình ảnh, logo… Thì page ruler sẽ giúp bạn hiển thị kích thước chính xác với đơn vị Pixel.
Có thể nói Page Ruler là một trong những tiện ích quan trọng. Góp phần hỗ trợ bạn xem kích thước website. Cũng như các thành phần của website một cách chính xác nhất. Như: kích thước chuẩn khi thiết kế website, kích thước chuẩn của banner,…
Kết luận
Trên đây là toàn bộ chia sẻ của Thiết kế Web Đà Nẵng về kích thước tiêu chuẩn khi thiết kế website và một vài thông số kích thước website tiêu chuẩn để bạn tham khảo. Hy vọng những thông tin này hữu ích cho bạn khi tìm hiểu về các quy chuẩn thiết kế website.