Trong thiết kế website, bạn không chỉ quan tâm đến các yếu tố kỹ thuật mà còn phải xem xét các yếu tố thẩm mỹ như bố cục website, footer website,… để xây dựng một tổng thể website chuyên nghiệp nhất. Vậy footer là gì hay footer website là gì? Làm thế nào để tạo một footer website thu hút? Cùng tìm câu trả lời qua bài viết này của Thiết kế Web Đà Nẵng nhé!
Khái niệm Footer là gì?
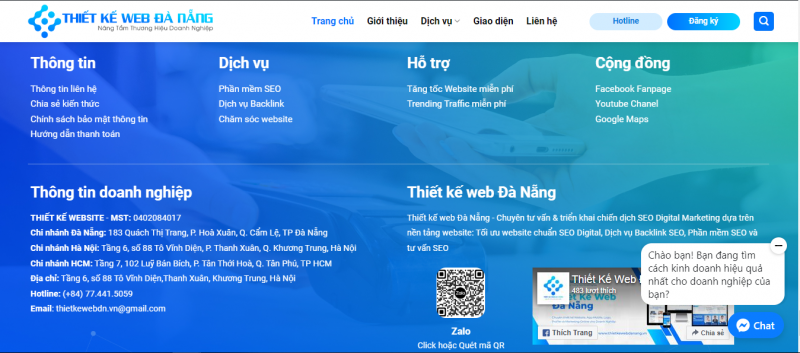
Footer là từ tiếng Anh được dịch ra tiếng Việt là “chân trang”. Với website, footer là phần cuối cùng trong bố cục của trang web & hiển thị cùng một nội dung ở tất cả các trang ở website đó.

Phân biệt footer website và footer word
Footer word và footer website có sự khác nhau ở các điểm sau:
|
Điểm khác nhau |
Footer website |
Footer word |
| Nội dung hiển thị | – Thông báo bản quyền của website.
– Link liên kết đến trang MXH. – Các điều khoản sử dụng – Thông tin công ty/đơn vị sở hữu trang web: địa chỉ, số điện thoại, email,.. – Các dịch vụ mà đơn vị cung cấp. – Bản đồ đường đi đến địa chỉ công ty/đơn vị – … |
– Số thứ tự trang.
– Ngày tháng năm thành lập bản word. – Tên tác giả bài word. – Chú thích hoặc logo. … |
| Mục đích | Dùng để thể hiện các thông tin về đơn vị/công ty. Nếu biết cách tối ưu và tạo nên sự khác biệt sẽ giúp tăng tỷ lệ chuyển đổi, từ đó tăng doanh thu. | Dùng để cố định tên đơn vị/tác giả & đánh số trang để văn bản trở nên chuyên nghiệp hơn, đẹp hơn. |
| Hình thức | Footer website thuộc website trực tuyến | Footer word chỉ là một phần của văn bản word, không có chức năng liên kết đến các trang khác. |
| Thiết kế | Thiết kế footer website mang tính bắt buộc trong xây dựng bố cục website. | Việc thiết kế/chèn thông tin footer có thể có hoặc không tùy theo loại văn bản, yêu cầu trình bày,… |
Cách tạo footer website ấn tượng
Sau khi hiểu được footer là gì, footer website là gì cũng như phân biệt được sự khác nhau giữa footer word & footer website, bạn cũng có thể hiểu được một phần sự quan trọng việc thiết kế footer website đúng không nào? Vậy là sao để thiết kế footer website đẹp, thu hút? Cùng Thiết kế web Đà Nẵng tìm hiểu ngay nhé!
Sử dụng hình ảnh đẹp, chất lượng làm nền footer
Yếu tố đầu tiên để có một footer website chuyên nghiệp, thu hút là sử dụng hình ảnh đẹp, chất lượng để làm nền. Đây là một phần quan trọng để lại ấn tượng trong lòng khách hàng về hình ảnh công ty & góp phần quan trọng quảng bá thương hiệu.
Lưu ý: không nên sử dụng hình ảnh quá rối rắm & không liên quan tới nội dung hay doanh nghiệp nhé!
Tạo ra màu sắc tương phản cho footer website
Sự tương phản trong thiết kế có tác dụng tạo điểm nhất và thu hút được sự chú ý. Triết lý này cũng được áp dụng trong thiết kế footer website để tạo sự khác biệt.
Để tạo sự tương phản, bạn nên đơn giản hóa hình ảnh & thay vào đó là dùng những màu sắc nổi bật, đồ họa tinh tế vừa tạo sự độc đáo, vừa nổi bật các thông tin ở phần footer. Tuy nhiên, điều này đòi hỏi người thực hiện phải có kiến thức, kỹ năng đồ họa và tư duy màu sắc nhạy bén nếu không sẽ tạo tác dụng ngược.
Do đó, nếu không am hiểu công việc thiết kế footer website, tốt hơn hết bạn nên nhờ đến sự giúp đỡ từ các đơn vị thiết kế website chuyên nghiệp, có kinh nghiệm để thay bạn làm điều này.
Chú ý yếu tố thương hiệu tại footer
Nếu làm tốt, Footer Website cũng là một phần giúp bạn quảng bá hình ảnh. Chính vì thế, khi thiết kế bạn không thể bỏ quên yếu tố thương hiệu bằng cách sử dụng hình ảnh doanh nghiệp, màu sắc chủ đạo của logo,… Đồng thời, đan xen nét cá tính thông qua việc phối kết hợp màu sắc,… tạo nên phong cách riêng mà không website nào trên thị trường có được.
Điều này góp phần làm cho khách hàng nhớ về doanh nghiệp của bạn lâu hơn!
Cách chèn maps cho footer website
Như đã đề cập ở trên, các thông tin liên quan đến doanh nghiệp/đơn vị sở hữu website là phần không thể thiếu. Những điều này là chưa đủ, bạn nên chèn thêm maps cho footer website để khách hàng khi cần liên hệ chỉ cần nhấn vào maps là có thể biết được địa chỉ doanh nghiệp của bạn một cách dễ dàng. Việc làm này đồng thời nâng cao trải nghiệm lướt web của khách hàng lên nhiều lần.
Thêm thông tin chính sách cho footer
Bên cạnh các yếu tố về thẩm mỹ, bạn cũng cần để ý đến nội dung ở phần footer, trong đó có thông tin chính sách bảo mật. Nó bao gồm các điều khoản về bảo mật thông tin khách hàng, những điều khoản để bảo vệ quyền lợi của khách thể khi đăng ký sử dụng dịch vụ website hay để lại thông tin trên website. Việc thêm chính sách làm tăng sự tín nhiệm của khách hàng vào website của bạn.
Chú ý tránh sao chép, chèn thông tin bản quyền cho website
Một lưu ý quan trọng khi thiết kế footer website đó chính là chèn thông tin bản quyền cho website. Mục đích là để khẳng định quyền sở hữu website, chống sao chép & xử lý mọi hành vi xâm phạm dưới mọi hình thức.
Thiết kế web Đà Nẵng thiết kế website chuyên nghiệp có footer
Nếu bạn đang có ý định thiết kế website chuyên nghiệp với bố cục rõ ràng, thu hút có thể liên hệ với Thiết kế web Đà Nẵng. Chúng tôi là đơn vị có nhiều năm kinh nghiệm trong lĩnh vực với đội ngũ nhân viên có chuyên môn cao đem đến cho bạn những sản phẩm tốt nhất với giá thành hợp lý.
Không chỉ thiết kế footer đẹp, chúng tôi còn giúp bạn xây dựng một website chuẩn SEO dễ dàng lên top google, thu hút người tiêu dùng đồng thời cung cấp các dịch vụ khác nhằm tối ưu website, tăng lượt truy cập nhanh nhất.
Nếu có nhu cầu thiết kế web có footer chuyên nghiệp có thể liên hệ với Thiết kế web Đà Nẵng để được tư vấn miễn phí và báo giá.
Kết luận
Trên đây là toàn bộ bài giới thiệu về footer là gì? Cách tạo footer website chuyên nghiệp, thu hút của Thiết kế web Đà Nẵng. Hy vọng những thông tin trên sẽ giúp bạn nhận diện được tầm quan trọng khi thiết kế footer website cũng như lưu ý những yếu tố cần thiết khi thuê đơn vị thiết kế.