Bên cạnh chèn nút like facebook vào bài viết trên website. Bạn còn có thể chèn messenger facebook vào website để chat trực tuyến với khách hàng. Vậy, làm thế nào để làm được điều này? Hãy cùng Thiết kế web Đà Nẵng khám phá ngay thông tin bài viết dưới đây nhé!
Plugin công cụ chèn Messenger vào website

Có rất nhiều cách chèn Messenger vào website hiệu quả, sau đây Biti hướng dẫn bạn chèn bằng Plugin đơn giản nhất với 4 bước như sau:
Bước 1: Truy cập trang quản lý Plugin của wordpress
Bước đầu tiên để gắn Messenger vào website đó là truy cập trang quản lý Plugin của wordpress. Để làm được điều này, bạn truy cập vào trình quản lý website bằng cách nhập “tên miền website của bạn/admin”. Ví dụ như biti.vn/wp-admin/. Chọn Plugins tại sidebar bên trái.
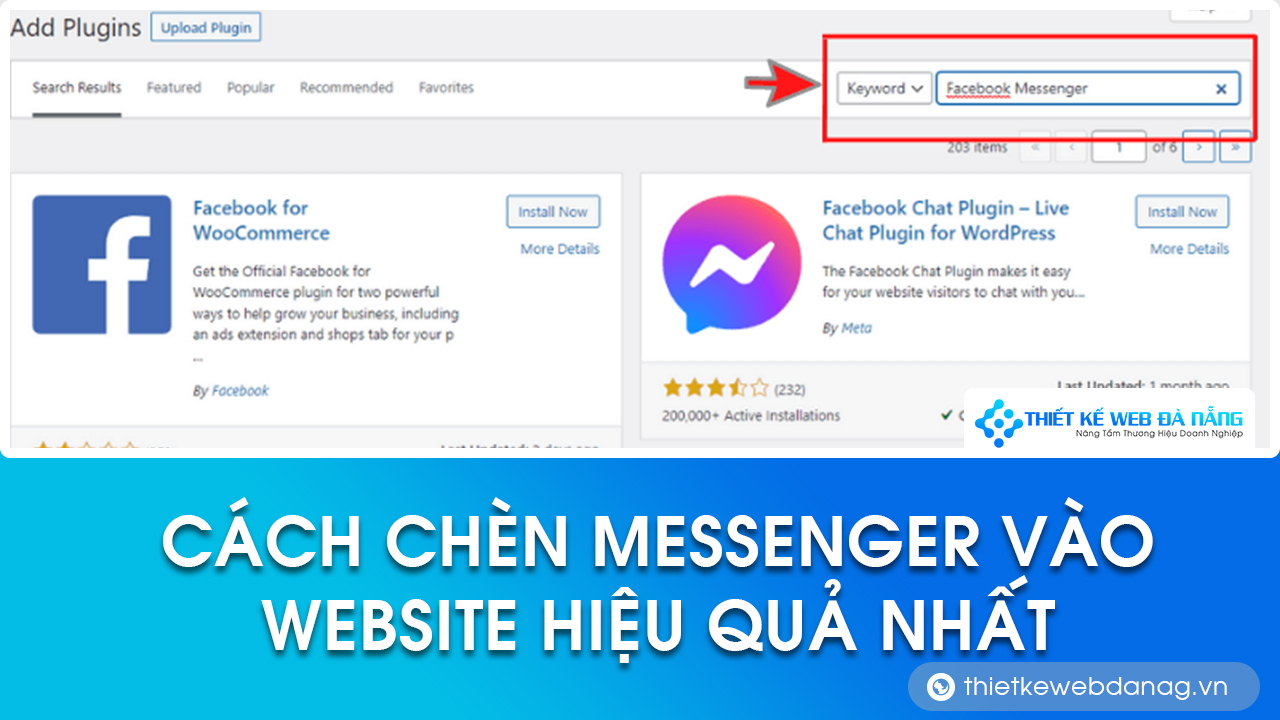
Bước 2: Chọn thêm mới, gõ vào ô tìm kiếm Facebook Messenger
Sau khi hoàn thành bước 1, bạn chuyển đến bước 2 để nhúng messenger vào website wordpress:
– Chọn “Add new” (thêm mới)
– Tại ô tìm kiếm “Search Plugin” bạn gõ “Facebook Messenger” để bắt đầu tìm kiếm Plugin.
– Kết quả hiển thị, bạn bấm vào Facebook Chat Plugin – Live Chat Plugin for WordPress → Install Now
Bước 3: Cấu hình và cài đặt
Sau khi kích cài đặt & kích hoạt Messenger Facebook Chat. Bạn đi đến phần menu quản trị có mục mới tên Customer Chat. Bạn click vào đó → Setup Customer Chat.
Lúc này, một cửa sổ mới sẽ bật lên yêu cầu bạn đăng nhập sau đó chọn Fanpage cần kết nối với Website. Tiếp theo bạn nhấn continue để tiếp tục chỉnh sửa ngôn ngữ, lời chào, màu sắc của chat theo ý thích hoặc theo màu thương hiệu. Cuối cùng nhấn “Hoàn tất” và chờ vài giây để hệ thống lưu thay đổi.
Sau cùng một thông báo thành công hiện ra, bạn click “xong”. Bây giờ một đoạn code mới được chèn vào website, bạn nhấn “Save Changes. Để bắt đầu chèn Messenger vào website.
Tận hưởng thành quả
Cuối cùng bạn sẽ có được thành quả là Chat Messenger Facebook đã được cài vào Website. Bạn có thể trả lời tin nhắn của khách hàng, tư vấn sản phẩm dịch vụ một cách nhanh chóng, hiệu quả.
Nhúng messenger vào website

Cách tiếp theo để chèn Messenger vào website là từ trang facebook cá nhân của bạn. Vậy làm sao để nhúng chat messenger vào web? Hãy cùng Biti tìm hiểu qua các bước dưới đây:
Bước 1: Truy cập vào facebook cá nhân → Fanpage → Cài đặt
Bước 2: Tại mục nhắn tin → Thêm/chèn messenger vào trang web.
Bước 3: Tùy chỉnh Box Chat để phù hợp với thương hiệu, sở thích:
- Ngôn ngữ: ở đây nếu là khách hàng ở Việt Nam bạn chọn ngôn ngữ Tiếng Việt, hoặc có thể tùy chọn tiếng Anh,…
- Lời chào: Bạn nên sửa đổi lời chào phù hợp với đối tượng khách hàng hướng đến. Tạo ấn tượng từ lời chào đầu tiên với khách hàng là vô cùng quan trọng để lôi kéo sự chú ý của họ.
- Màu sắc: bạn có thể thay đổi màu sắc đồng bộ với thương hiệu.
Bước 4: Thêm tên miền của Website màn bạn muốn setup Live Chat và nhấn lưu. Sau đó, chọn “Tôi sẽ tự cài đặt mã” → copy toàn bộ đoạn mã Script và chèn vào trong thẻ Footer của giao diện Website. Cuối cùng dán đoạn mã vào phần Body rồi nhấn “Lưu” để hoàn thành chèn messenger vào website.
Tác dụng khi chèn messenger vào website
Ngày nay, bên cạnh thiết kế website chính thức để quảng bá thương hiệu, bán hàng thì đa số các nhãn hàng. Đơn vị đều sở hữu cho mình một Fanpage để nâng cao hiệu quả truyền thông online trên nền tảng mạng xã hội hàng đầu – Facebook. Các đơn vị cũng rất chú trọng đến các tính năng kết hợp website và facebook. Để mang lại lợi ích thiết thực trong việc thúc đẩy doanh số bán hàng, nâng cao hình ảnh thương hiệu.
Một trong số tính năng đó là chèn messenger vào website,…
Tác dụng của việc nhúng Messenger vào website

Thu thập được thông tin cơ bản về khách hàng như: giới tính, sở thích, lĩnh vực hoạt động, nơi ở,…
- Tương tác với khách hàng mọi lúc mọi nơi, kể cả khi họ không để lại email hay số điện thoại. Do đó, góp phần cải thiện dịch vụ chăm sóc khách hàng, nâng cao trải nghiệm của họ đối với nhãn hàng.
- Facebook Messenger còn cho phép note lại thông tin trong khung chat. Do đó, nếu có bất cứ thông tin nào khi liên hệ với khách hàng nào đáng lưu ý bạn có thể note lại để xử lý.
- Phân chia tình trạng tin nhắn: tin nhắn chính, chưa đọc, đã đọc, Spam,…
- Phân chia, quản lý khách hàng theo tag để thực hiện chính sách chăm sóc khách hàng, hậu mãi,.. Như: gửi thông báo, khuyến mãi, sản phẩm mới một cách tự động.
- Hỗ trợ trong việc chạy Ads messenger hiệu quả.
- Giúp người quản trị giảm tải được công việc, quản lý thông minh. Với tính năng Bot Support hỗ trợ trao đổi với khách hàng tự động theo ý bạn.
- ….
Kết luận
Trên đây là bài hướng dẫn chèn Messenger vào website của Thiết kế web Đà Nẵng – Công ty thiết kế website uy tín. Hy vọng với những thông tin trên bạn hoàn toàn có thể tự thao tác chèn messenger facebook vào website một cách dễ dàng, nhanh chóng.