Trong bài viết này Thiết kế web Đà Nẵng sẽ giới thiệu cũng như minh họa một cách dễ hiểu nhất về thành phần cơ bản của giao diện một website. Hãy theo dõi hết bài để có cái nhìn tổng quan nhất nhé!
Các thành phần cơ bản trong giao diện của một website
Tầm quan trọng của việc ứng dụng công nghệ vào thực tiễn xã hội là điều không thể bàn cãi. Cùng với đó là sự sáng tạo của con người thì hệ thống website trên toàn cầu trở nên vô cùng đa dạng, đa chức năng, mục đích sử dụng, hình ảnh thiết kế…

Tuy vậy nhìn chung giao diện một website có 3 thành phần chính nhất định:
Homepage (trang chủ)
Đây thường là trang đầu tiên khi chúng ta vào website. Và là trang khi ta click vào logo công ty sẽ về trang này.
Thanh Menu (navigation)
Đây là thanh chứa các điều hướng đến với các trang con khác trên website. Thường sẽ có những mục mở rộng cung cấp thêm thông tin về website đó.
Footer area
Mục này thường chứa địa chỉ, thông tin liên lạc, những liên kết… Và footer này thường có ở mỗi trang và chứa các thông tin cơ bản giống nhau.
Bố cục cần có và giao diện cơ bản của một website
Nếu bạn để ý thì mỗi trang web thường có cách bố trí (layout) khác nhau. Mỗi cách bố trí tùy thuộc vào mục đích, chức năng sử dụng. Cũng như phong cách mà chủ web muốn tạo nên cho nó. Nhưng dù khác nhau như thế nào thì cũng phải đảm bảo làm sao tối ưu và thuận tiện cho người sử dụng.
Tùy thuộc vào mỗi website mà layout sẽ có sự thay đổi linh hoạt, sau đây sẽ là các yếu tố thường xuất hiện trên layout website gồm:
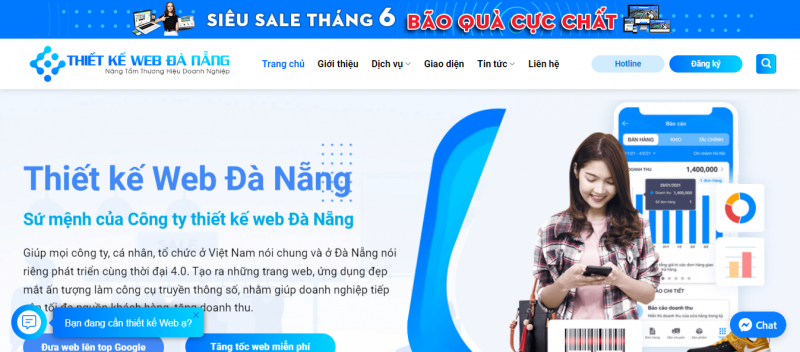
Tiêu đề (header)
Đây là mục mà bất kì web nào cũng phải có.
Như tên gọi, header được đặt ở ngày đầu website và xuất hiện trên mọi trang của website, ngoại trừ những trang landing page đã bị xóa mặc định. Header website là một trong những thành phần có giá trị nhất trong website của bạn.
Dựa vào header người dùng có thể hình dung được cấu trúc nội dung của trang web, cũng như nhận diện nhanh chóng khu vực cần truy cập để tìm hiểu về web đó. Điều đó giúp tiết kiệm thời gian và tăng trải nghiệm người dùng hơn. Đặc biệt, header còn tạo nên sự chuyên nghiệp cho một trang web.
Thường trên header sẽ chứa: Logo, Menu điều hướng, Search box, site ID, home link, giỏ hàng…
Menu điều hướng
Menu như một công cụ chỉ đường, giúp chúng ta hoạt động, tìm kiếm, di chuyển giữa các trang một cách dễ dàng hơn. Thường để cho thuận tiện thì tùy vào giao diện một website mà quá trình thiết kế sẽ có sự điều chỉnh đặt menu sao cho thân thiện nhất với người dùng.
Dạo gần đây việc truy cập web của mọi người thường trên thiết bị di động nên menu có thể được đặt khuất bên trong.
Logo
Logo là nhân tố quan trọng giúp định hình thương hiệu và xây dựng thương hiệu, đồng thời tạo sự khác biệt trên thị trường. Là một dấu hiệu giúp khách hàng nhận diện doanh nghiệp vì vậy logo cần được đặt ở một vị trí trọng tâm, nổi bật của website.
Thường sẽ được đặt bên gốc trái của Header. Logo được tạo ở định dạng GIF hoặc PNG, nền trong suốt, chất lượng hình ảnh logo rất quan trọng để tạo nên một trang web đẹp. Và logo còn được link với homepage của trang, giúp bạn thuận tiện hơn khi muốn quay trở lại homepage.
Banner
Cũng giống như logo, banner cũng giúp tăng nhận diện thương hiệu. Cùng với đó banner như một phần quảng cáo của trang web, thường chiếm một khoảng lớn ở đầu trang, giúp giao diện trở nên hấp dẫn và thú vị hơn.
Banner thường sẽ là được thiết kế nhằm thu hút khách hàng, truyền tải những thông tin đơn giản để quảng cáo sản phẩm, sự kiện, đội ngũ, chất lượng… Banner được thiết kế dưới dạng hình ảnh hoặc video.
Văn bản giới thiệu
Văn bản giới thiệu là một đoạn văn ngắn gọn diễn đạt, mô tả, giới thiệu về sản phẩm dịch vụ của doanh nghiệp.
Trong văn bản, chúng ta cần làm rõ những ưu điểm, lợi thế cạnh tranh của doanh nghiệp. Nói lên được “Tại sao khách hàng phải chọn bạn?”, “những giá trị bạn mang đến cho khách hàng?”. Văn bản giới thiệu doanh nghiệp có tính hiệu quả SEO khá cao. Và thường được đặt dưới phần banner.
Sidebar
Các thành phần bên phải và trái của website. Đây là hai thanh dọc ngoài cùng bên cạnh nội dung của trang web. Sidebar thường chứa những quảng cáo, liên kết đến trang khác…Nó như một thành phần phụ của web chính và thường chiếm diện tích lớn. Tùy thuộc vào mục đích, nội dung mà mỗi web sẽ có thêm phần này hoặc không.
Search box
Với website có nhiều sản phẩm, thông tin, hình ảnh…Thì việc có thêm phần search box cũng rất quan trọng, điều đó sẽ giúp khách hàng tìm kiếm một cách nhanh chóng.
Giỏ hàng
Nếu trang có chức năng mua hàng, thì việc có giỏ hàng là điều tất yếu. Biểu tượng này thường được đặt ở góc phải của header, thường nằm trên cùng của giao diện một website, có thể hiển thị số lượng sản phẩm đang nằm trong giỏ. Khi click vào giỏ hàng, người dùng sẽ lập tức được chuyển hướng đến trang giỏ hàng để xem chi tiết và tiến hành thanh toán.
Nút kêu gọi hành động (Call to action)
Các cửa sổ bật lên, hộp chọn email, message, zalo… thậm chí là một liên kết văn bản đơn giản đều là lời kêu gọi hành động, thường được đặt xuyên suốt trang. Nó không bắt buộc phải có nhưng lại rất quan trọng. Như một lời mời trực tiếp, thúc đẩy khách hàng liên hệ với bạn.
Phần nội dung website
Phần nội dung là phần quan trọng nhất trang web, phần nội dung càng rõ ràng, thuận tiện, thông tin minh bạch sẽ càng dễ giữ chân khách hàng.
Nội dung web gồm các phần sau:
- Tiêu đề trang
- Thanh điều hướng phân cấp: là thanh giúp người đọc nhận biết mình đang ở đâu trên trang web và có thể di chuyển giữa các mục một cách dễ dàng.
- Phần nội dung chính
- Điều hướng phân trang: nếu web chứa nhiều nội dung, thì cần phân trang để đảm bảo tốc độ load trang. (bạn có thể xem hình mô tả dưới để rõ hơn nhé)
- Thanh thông tin: thường nằm đầu hoặc cuối trang, gồm thông tin như ngày đăng, người đăng, lượt truy cập…
Kết Luận
Bài viết trên mình vừa giới thiệu sơ lược về các thành phần cơ bản trong giao diện một website. Hy vọng với những thông tin hữu ích mình chia sẻ ở trên sẽ giúp ích cho bạn trong thời gian sắp tới. Cảm ơn bạn đã theo dõi hết bài viết!
Vui lòng tham khảo tại: Thiết kế web Đà Nẵng để nhận báo giá thiết kế website mới nhất từ chúng tôi!